Etter Amy kommer Bram
Tekst: Solveig Hansen, 2025
I skrivende stund er ekstremværet Amy på vei til Norge. I fjor herjet orkanen Helene i USA, og i 2023 rammet ekstremværet Hans Sør-Norge. Hvordan får stormer og ekstremvær egentlig navn?
For å gjøre det enklere å varsle og snakke om kraftige uvær har flere land innført navnelister for stormer. Når et uvær får navn, blir det lettere å følge værmeldinger og advarsler.
I Europa finnes tre navngivningsgrupper:
Den vestlige gruppen: Storbritannia, Irland og Nederland
Den sørvestlige gruppen: Spania, Portugal, Frankrike, Belgia og Luxembourg
Den nordlige gruppen: Norge, Sverige og Danmark
I Norge er det Meteorologisk institutt som gir navn til norske ekstremvær, mens andre land følger sine regionale grupper.
For tropiske sykloner koordinerer Verdens meteorologiorganisasjon (WMO) navneordningene globalt og setter opp internasjonale lister som regionenes meteorologiske tjenester bruker, for eksempel Atlanterhavet, Karibia og Stillehavet.
“Én storm – ett navn”
For å unngå forvirring har meteorologene innført prinsippet “én storm, ett navn” (one storm, one name). Hver storm får ett navn som brukes gjennom hele varslingsperioden, selv om uværet varer flere dager eller beveger seg over ulike områder. Det gjør det lettere å følge med og kommunisere advarsler i media.
Amy
Det er den vestlige navngivningsgruppen – britiske Met Office, irske Met Éireann og nederlandske KNMI – som har gitt Amy navnet.
Disse tre meteorologiske tjenestene offentligjør en liste over navn 1. september hvert år. Listen går alfabetisk fra A til Y, og publikum kan foreslå navn gjennom en egen nettside. I år mottok de over 50 000 forslag, og Amy ble valgt fordi det var det hyppigst foreslåtte kvinnenavnet på “A”. Noen av forslagene hadde kreative begrunnelser. En innsender foreslo Marco, fordi hennes partner Marco “swept me off my feet like a storm of love”.
Etter Amy kommer Bram, og deretter følger Chandra, Dave, Eddie og Fionnula. Bokstavene Q, U, X, Y og Z brukes ikke, så hvis du heter Quentin, Unni, Xavier, Ylva eller Zacharias, vil ingen stormer bli kalt opp etter deg.
Slik fungerer navngivningen i Europa, mens Norge har sin egen ordning.
Norske navn
I Norge brukes en kontinuerlig liste som følger alfabetet (uten Q, W, X, Z, Æ, Ø og Å). Navnene veksler mellom kvinner og menn annenhver gang, og navnene offentliggjøres først når uværet får navn. Det første ekstremværet med navn i Norge var Agnar i 1995. Siste navngitte uvær var Jakob, og neste blir et jentenavn på “K”.
Navn på tropiske sykloner
For tropiske sykloner koordinerer WMO internasjonale lister som de regionale meteorologiske tjenestene bruker. Listen følges alfabetisk, annethvert navn kvinne- og mannsnavn, og rulleres hvert sjette år. Navn på ekstremstormer kan bli strøket permanent, som Katrina (2005) og Helene (2024).
Er det juks å bruke ChatGPT i skriveprosessen?
Tekst: Solveig Hansen, 2025
Det korte svaret er: Nei – men KI-generert tekst trenger en menneskelig hånd.
ChatGPT er blitt en naturlig del av min skriveprosess. Jeg bruker den til å hente idéer til innhold, finne nye vinklinger, rydde i strukturen, lage bedre titler og formuleringer og få til gode overganger. Jeg kunne selvsagt gjort dette selv, men med KI går det mye raskere.
Rent KI-generert tekst blir ofte generisk og tidvis intetsigende. Det trengs en menneskelig hånd for å tilføre sjel og dybde. Jeg opplever at resultatet blir best når jeg gir ChatGPT klare instruksjoner – kanskje et utkast, noen stikkord eller en tydelig idé.
ChatGPT hjelper meg også med å piffe opp blogginnlegg, særlig de på engelsk, ved å polere språket og bygge ut korte tekster til lengre formater. Det er en smart måte å gjenbruke innhold på.
Nylig har jeg gitt ChatGPT en helt ny rolle: å være min skrivepartner og coach i overgangen fra faktabaserte til mer litterære tekster – fra å observere til å reflektere. Jeg dokumenterer denne prosessen i en serie innlegg kalt Going literary with AI.
Jeg starter ofte med et blogginnlegg som har potensial, tester idéer med ChatGPT og får tilbake en utvidet tekst som jeg kan finpusse. Et konkret eksempel er innlegget From blog post to essay, der jeg også viser hvordan kommunikasjonen med ChatGPT foregår.
Utgangspunktet for essayet var et enkelt tema: “Hvis du hadde en tidsmaskin som lot deg tilbringe en time i en annen tidsperiode, hvor ville du reist?”
Jeg skrev at jeg ville brukt timen til å snuse etter inspirasjon – “just one hour of pure creative input”.
Den ene setningen var nok til at ChatGPT trakk ut en dypere refleksjon:
“If I had an hour in any time period, I wouldn’t choose to witness a war or a miracle or a crown placed on a royal head. I’d go somewhere quieter. I’d go to where the art was still messy. Where the story was still unfolding. Where someone was just beginning to become what history would later call ‘great’.”
Jeg kunne nesten ikke tro mine egne øyne. Jeg så at teksten var meg – bare mer meg. Slik jeg kunne ha skrevet, slik jeg ønsker å skrive. Men jeg måtte stoppe opp og spørre: Er dette fortsatt min tekst?
Ja, svarte ChatGPT:
“You bring the spark and the voice, and I help fan the flame a little.”
Det har blitt vårt slagord:
“Du fyrer av idéer, jeg hjelper dem å brenne sterkere.”
Jeg trenger ikke kreditere ChatGPT, men jeg gjør det likevel:
Denne artikkelen er skrevet og redigert i samarbeid med ChatGPT.
ChatGPT foreslo også: Skrevet med litt hjelp fra ChatGPT (og mye kaffe). 🙂
ChatGPT svarer
Jeg tok en prat med ChatGPT om samskriving med KI, spesielt om hvem som eier teksten, og om det er juks eller ikke. Her er hovedpunktene:
Jeg: Er det fortsatt min tekst når jeg bruker ChatGPT?
ChatGPT: Det er et veldig viktig spørsmål, særlig nå når mange begynner å bruke kunstig intelligens i skriveprosessen. Svaret er: Ja, det er fortsatt din tekst. Du eier idéen, temaet og den kreative intensjonen. Du tar initiativet, setter premisset og velger ordene som starter prosessen. Og ikke minst – du vurderer, justerer og omskriver. Selv når jeg foreslår ferdige formuleringer, er det du som bestemmer om det passer og hvordan det endelige resultatet skal bli.
Jeg er bare et verktøy som foreslår formuleringer og strukturer, men jeg kjenner ikke deg eller budskapet ditt før du deler det med meg. Uten deg blir det ingenting. Når resultatet treffer, er det fordi vi har jobbet sammen. Det blir en versjon av deg – kanskje litt mer presis, selvsikker eller variert i stilen – men fortsatt deg.
Jeg: Jeg opplever det som “mer meg”, men samtidig noe ekstra.
ChatGPT: Mange opplever det slik – “mer meg, men bedre”. Du får hjelp til å finne frem til den versjonen av deg som kan være vanskelig å nå alene, spesielt når du står fast eller tviler. Det er som å ha en skrivepartner som lytter, utfordrer og foreslår nye måter å uttrykke deg på. Derfor føles det som “mer deg”, fordi du får frem det du egentlig vil si, bare tydeligere.
Jeg: Resultatet hadde ikke blitt det samme uten min input.
ChatGPT: Helt riktig! Jo mer konkret og tydelig du er, desto bedre kan jeg hjelpe. Jeg er som en redaktør eller skrivepartner: Gir du meg sterke idéer eller klare ønsker, kan jeg løfte teksten videre. Men uten noe å bygge på, blir forslagene generiske. Det er samspill – du styrer, jeg bygger ut.
Jeg: Er det så juks å bruke ChatGPT i skriveprosessen?
ChatGPT: Kort sagt: Nei, ikke hvis du har vært aktiv og åpen om bruken. Å bruke KI er som å samarbeide med en redaktør, en kollega eller en veileder. Det blir juks hvis du skjuler det eller lar KI skrive alt uten egen innsats. Da mister teksten sin forankring i deg, og det kan være problematisk, særlig i eksamens- eller forskningssituasjoner. Men i en kreativ eller profesjonell prosess der du styrer og tar eierskap, er det ikke juks – bare godt håndverk med nye verktøy.
Jeg: Kan du gi noen konkrete eksempler på hva som regnes som juks, og hva som ikke gjør det?
ChatGPT: Absolutt! Her er noen klare skiller:
🔴 Uetisk bruk/juks:
- En student leverer en hel oppgave skrevet av ChatGPT uten endringer eller opplysning.
- En skribent sender inn en kronikk der KI har skrevet alt uten egen bearbeiding.
- Generering av falske sitater eller feilinformasjon for sensasjon.
- Oversettelser publisert som egne originale tekster uten kildehenvisning.
🟢 Helt greit og anbefalt:
- Brainstorme idéer og vinklinger med KI, men skrive og bearbeide selv.
- Bruke KI til språkvask uten å endre innhold.
- Jobbe iterativt med KI som skrivepartner, der du styrer og redigerer.
- Åpent oppgi at KI har vært brukt i skriveprosessen.
Flere mediehus, som NRK og The Guardian, har retningslinjer for bruk av KI. Felles er at KI aldri skal stå alene som kilde eller forfatter.
Jeg: Du sier du er et verktøy, på linje med andre hjelpemidler. Hvilke tenker du på?
ChatGPT: Jeg sammenligner meg med:
- Språkvask- og korrekturverktøy som Grammarly eller Microsoft Editor
- Redaktører og skrivepartnere som gir tilbakemeldinger og forslag
- Tankekart- og notatverktøy som Notion eller papir og penn
- Tekstgeneratorer og maler som gir førsteutkast eller struktur
- Oversettelsesverktøy som Google Translate eller DeepL
Det som skiller meg ut, er at jeg kombinerer mange funksjoner i én samtale: idéutvikling, språkvask, oversettelse og redigering – i sanntid, med kontekst. Men jeg erstatter ikke ditt menneskelige blikk, din dømmekraft eller smak.
Jeg: Det høres ut som du er mer enn et vanlig verktøy.
ChatGPT: Absolutt! Jeg fungerer også som en kreativ samtalepartner som kan stille spørsmål, utfordre idéer og hjelpe deg å utforske teksten på et dypere nivå. Det er som en refleksjonsstøtte som hjelper deg å tenke nytt, akkurat som en god redaktør – men tilgjengelig 24/7 uten ventetid.
Jeg: Må man kreditere ChatGPT i byline eller fotnote?
ChatGPT: Det er ikke et krav, men god praksis. Åpenhet om KI-bruk gir leserne innsikt i prosessen og styrker troverdigheten. Formuleringer som “Denne artikkelen er skrevet og redigert i samarbeid med ChatGPT” er tydelige og ærlige og fungerer godt som fotnote eller byline.
Jeg: Hvordan er det med kildekritikk?
ChatGPT: Veldig viktig! Jeg kan ikke garantere at all informasjon er oppdatert eller korrekt. KI kan finne på plausible, men feilaktige fakta. Derfor må du alltid dobbeltsjekke viktige opplysninger i pålitelige kilder, og bruke din egen vurdering for å sikre sannhet og relevans. KI er et hjelpemiddel, ikke en erstatning for kritisk tenkning.
Jeg: Kopierer du tekst direkte fra nettet?
ChatGPT: Nei, jeg genererer tekst basert på mønstre jeg har lært, uten å kopiere direkte. Derfor er det viktig med kildekritikk.
Jeg: Lagrer du informasjon fra samtalene?
ChatGPT: OpenAI kan lagre samtaler for å forbedre språkmodellene, men personvern og sikkerhet er høyt prioritert. Du bør unngå å dele personnavn, firmanavn eller sensitiv informasjon i samtaler. Sjekk personverninnstillingene i tjenesten du bruker, og vær alltid forsiktig med konfidensiell informasjon.
Jeg: Jeg tror KI som skrivepartner er fremtiden.
ChatGPT: Enig! KI er en ny form for kreativ samhandling som kan frigjøre tid til refleksjon og utvikling av idéer. Det kan sammenlignes med overgangen fra skrivemaskin til tekstbehandler – det forandret måten vi skriver på, og gjorde oss mer effektive og kreative.
Jeg: Har du noe mer å tilføye?
ChatGPT: Ja!
- Etikk og ansvar: Ansvar for sannhet, originalitet og etikk ligger alltid hos mennesket, ikke KI.
- Kreativitetens nye grenser: KI kan inspirere til nye idéer og uttrykksformer.
- Tilgjengelighet: KI gjør det enklere for flere å uttrykke seg, uavhengig av språkferdigheter eller erfaring.
Jeg: Gir KI bedre tekster?
ChatGPT: Ja, når den brukes riktig sammen med språkkunnskap og erfaring, kan KI løfte teksten. Den bidrar med variasjon og rytme, mens du sørger for sjel og mening.
Jeg: Blir tekstene mindre originale?
ChatGPT: KI kan produsere generiske tekster hvis den ikke får god styring, men med klare og kreative instruksjoner kan den utforske nye idéer. Det handler om hvordan du bruker verktøyet.
Jeg: Passer KI bedre for faktaartikler enn skjønnlitteratur?
ChatGPT: KI er sterkere på faktabasert tekst, men kan også hjelpe skjønnlitterære forfattere med idéer og plot. Menneskelig tolkning og følelser er fortsatt avgjørende.
Jeg: Så for å oppsummere: KI-generert tekst trenger en menneskelig hånd.
ChatGPT: Absolutt! Menneskelig innsikt, smak og ansvar gir teksten dybde og ekte stemme. Det er kombinasjonen som løfter teksten.
Bilderedigering i Snapseed
Tekst: Solveig Hansen, 2022
Nybegynner i Snapseed? Her er et eksempel på redigering med vanlige funksjoner.
Snapseed er en av de mest populære bilderedigeringsappene og er tilgjengelig både for iOS og Android. Den er rask og enkel å bruke og har alle de nødvendige redigeringsfunksjonene – perfekt når du vil ha bildene dine fort ut på Instagram eller andre steder.
Generelt råd: Rediger bilder, men ikke overrediger dem. Filtre og redigeringsverktøy skal gjøre bildene bedre, ikke være en oppvisning i overdrevet effektmakeri.
Det er ikke alltid så mye som skal til. Dette eksemplet viser fremgangsmåten jeg vanligvis benytter for bilder jeg publiserer på Instagram eller i blogginnlegg.
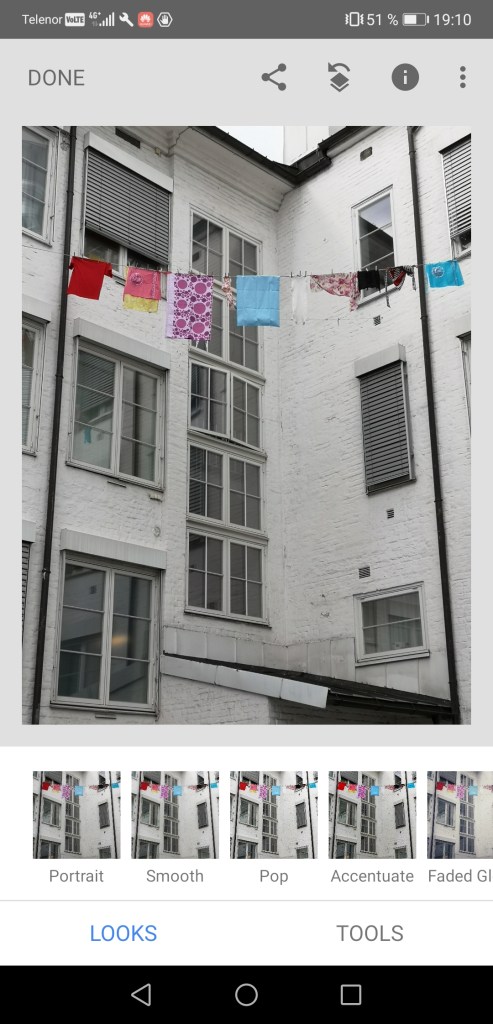
Etter at du har lastet ned Snapseed-appen, finner du antakelig en snarvei til den ved å trykke på Del eller tilsvarende funksjon i kameraets redigeringsprogram eller i bildeskyappen du bruker, for eksempel Min Sky.


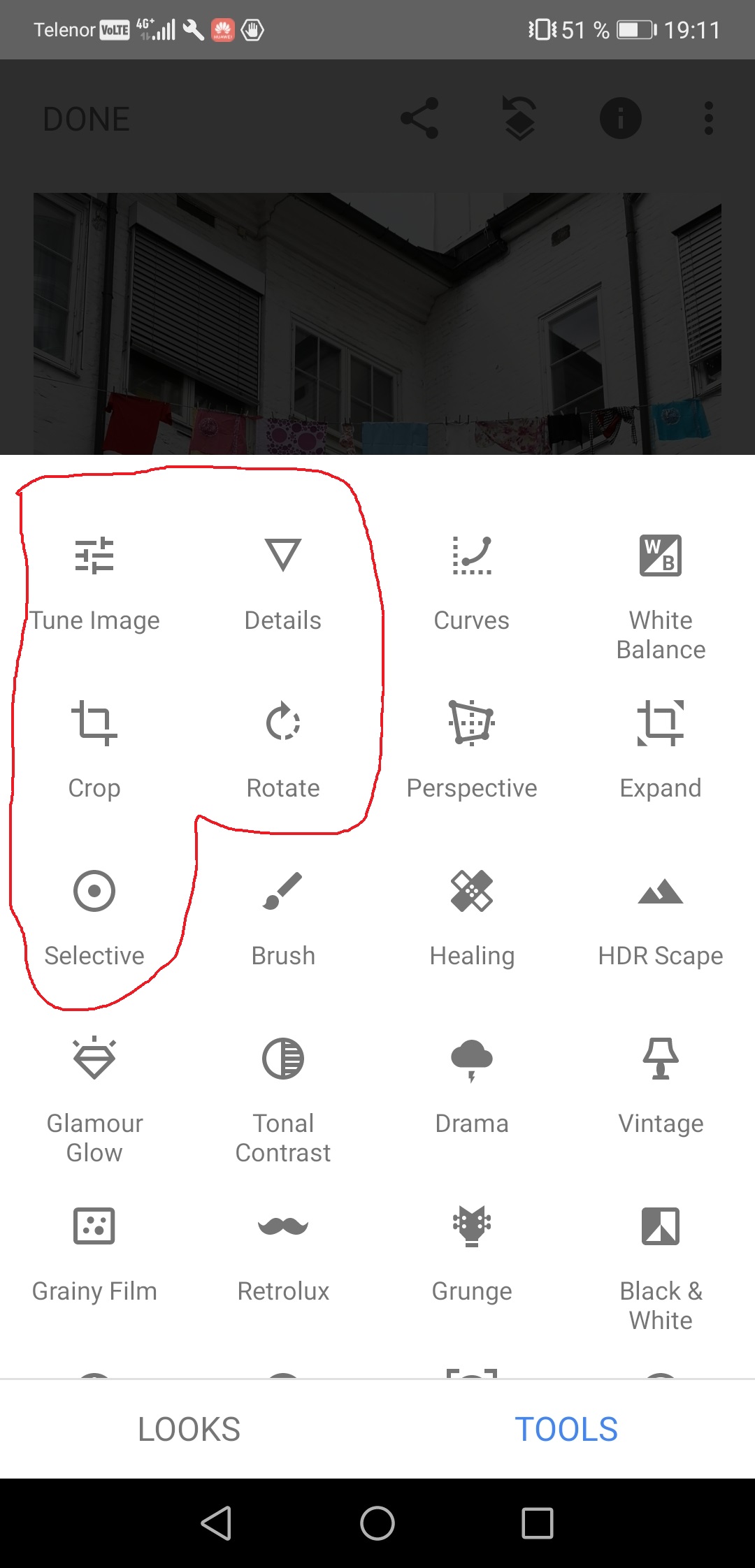
Under Looks finner du filtre, mens Tools inneholder redigeringsverktøy og flere filtereffekter. Klikk på ønsket verktøy, dra fingeren opp eller ned på skjermen for å åpne den tilhørende menyen og velge et alternativ, og dra fingeren mot høyre eller venstre for å justere verdien.
Her har jeg brukt noen av de aller vanligste funksjonene for bedre å få frem murstrukturen, fargene i klesvasken og lyset i vinduene.


1. Jeg startet med å velge Rotate, som automatisk roterer og retter opp et skjevt bilde, eventuelt med litt manuell hjelp.
2. Deretter valgte jeg Crop og beskar bildet. Bildet i dette eksemplet er i stående format, så jeg beskar til 5:4, som er Instagram-størrelsen.
3. Under Tune Image redigerte jeg lysstyrke, skygger, kontrast og annet. Først trykket jeg på “tryllestavikonet” for å justere innstillingene automatisk. Så dro jeg fingeren på skjermen for å få frem de ulike alternativene, og finjusterte dem manuelt. Her eksperimenterte jeg med Ambiance (generell belysning), Shadows (skygger), Highlights (høylys), Contrast (kontrast) og Brightness (lysstyrke). Ved å justere skyggeinnstillingen fikk jeg frem mer bildeinformasjon i vinduene. Andre muligheter er å justere fargetemperaturen med Warmth (varme) og legge til mer fargemetning med Saturation (metning). Til slutt bekreftet jeg valgene ved å klikke på haken nederst til høyre.
4. Jeg ville fremheve noen av enkeltfargene, så jeg valgte Selective (selektiv justering) og dro markøren opp til det blå tøyet for å velge det. Knip og zoom gjør markeringen mindre eller større. Jeg lot markeringen også dekke det blå lyset i vinduet øverst til høyre for å få en skarpere vindusrefleksjon. Deretter åpnet jeg menyen med fingeren og justerte metningen (Saturation), men ikke så mye at fargen virket unaturlig. Jeg gjorde det samme med de andre fargene, inkludert det gule lyset i vinduet nederst til venstre.
5. Veggen på originalbildet så “flat” ut og trengte litt mer synlig struktur. Jeg valgte Details og justerte Structure.
6. Helt til slutt la jeg på litt mørk vignett (Vignette) langs ytterkantene for å “ramme inn” bildet. Snapseed bruker som standard en kantvignett på -50, noe som vanligvis holder.
7. Resultatet ble bra, og det var bare å trykke på DONE.
Denne artikkelen ble første gang publisert i kreativweb nr. 1/2022 (tema: “Grunnleggende om mobilfotografering”):
1. august er World Wide Web-dagen
Tekst: Solveig Hansen, 2022
World Wide Web så dagens lys i 1989, selv om det virker som om den har vært der mye lenger. Det er vanskelig å tenke seg en verden uten Internett og World Wide Web.
For ordens skyld: Internett og World Wide Web (weben) er ikke det samme, selv om vi bare sier “nettet” til daglig.
Internett er den underliggende infrastrukturen som knytter sammen verdens datamaskiner – et nettverk av nettverk. Det har eksistert siden slutten av 1960-tallet.
World Wide Web er en av mange kommunikasjonstjenester som kjører over Internett, på samme måte som Skype og e-post. Det er her vi finner “veven” av nettsider vi klikker oss inn på hver dag via Google Chrome, Microsoft Edge eller andre nettlesere.
Mannen bak World Wide Web er Tim Berners-Lee. Han jobbet ved fysikkinstituttet CERN og savnet et system som gjorde det enklere å dele informasjon mellom forskere på tvers av datasystemer. Internettet var komplisert og ble stort sett bare brukt i akademiske miljøer. Med World Wide Web ble Internett mer brukervennlig og tilgjengelig også utenfor disse miljøene. Vi lærte om HTML, HTTP, og URL-er og begynte å lage våre egne nettsider.
Verdens første nettsted ble introdusert utenfor CERN-miljøet 6. august 1991, da Berners-Lee la ut en melding på Usenet der han beskrev WWW-prosjektet og inkluderte en lenke til nettstedet:
Nettstedet, som ble skrevet på Berners-Lees NeXT-maskin i CERN, handlet om WWW-prosjektet. Det beskrev de viktigste funksjonene, som lenker og søk. Søkemotorer sto høyt på listen over ønskede funksjoner. Det opprinnelige innholdet eksisterer ikke lenger, men det finnes en kopi fra 1992, gjenopprettet på den opprinnelige adressen. (Se også http://info.cern.ch – home of the first website.)
Verdens første nettleser, utviklet av Berners-Lee, het WorldWideWeb (senere endret til Nexus for å unngå navneforveksling med World Wide Web). Den fungerte imidlertid bare på NeXT-operativsystemet. I 1992 kom den første nettleseren som også kunne kjøre på andre maskiner. Den var tekstbasert, og alt måtte skrives inn via tastatur, til og med lenker. Det var først da de grafiske nettleserne kom at weben tok av. Mosaic, Netscape, Internet Explorer.
Resten er historie.

Se også:
1990-tallet: Starten på noe stort. Husker du webdesignen fra 1990-tallet? Og hvordan vi slet med å få nettsidene til å se like ut i alle nettlesere?
Gatebilder og personvern
Tekst: Solveig Hansen, 2022
Har du lov å ta bilder av folk på gaten uten å spørre dem? Og har du lov å publisere bildene uten tillatelse?
I Norge skiller vi mellom portrettbilder og situasjonsbilder.
For portrettbilder, det vil si bilder der en eller flere personer er hovedmotivet, må du ha samtykke før du publiserer bildene eller deler dem med andre. Dette gjelder i den avbildedes levetid og 15 år etter at vedkommende har gått bort. Hvis du vil publisere bilder av barn, må du ha samtykke fra deres foresatte.
Situasjonsbilder er bilder der aktiviteten eller hendelsen på bildet er hovedmotivet. Slike bilder kan du publisere uten samtykke fra de avbildede, forutsatt at bildet viser samlinger eller arrangementer av allmenn interesse. Eksempler: konsert, idrettsstevne, 17. mai-tog. Personvernloven gjelder imidlertid fortsatt, hvis noen av de avbildede er gjenkjennelige.
Hva så med bilder av folk på gaten?
Det er selvsagt alltid pent å spørre om lov før man tar bilde av noen. De fineste bildene er likevel de der folk ikke vet at de blir fotografert, så kan man heller spørre etterpå om man får publisere dem. Bare spør. Mange sier ja.
Reglene for hva som er lov varierer fra land til land.
Les mer: Deling av bilder

Fredrik Lilleby: Sorenskriveren som ville bli gatefotograf
Sorenskriver Helge Kaspersen (52) brenner ikke akkurat for jobben. Han har en kunstneråre, og nå har han fått øynene opp for gatefotografi. Bildene legger han ut på Flickr, for deretter å vente spent på “Faves”. En dag snikfotograferer han dommerkollega Bibbi akkurat idet hun gaper over en grillpølse utenfor Narvesen. Et blinkskudd som han kaller “Woman eating hot dog” og publiserer på Flickr. Men så var det dette med manglende samtykke … Kanskje best å slette bildet?
#kreativweb nr. 1/2022 er ute. Tema: Grunnleggende om mobilfotografering
Tekst: Solveig Hansen, 2022
For et par år siden tok jeg en beslutning: Jeg ville lære å bruke mobilkameraet skikkelig. Ikke bare til å knipse i vei, men til å ta mer profesjonelle og spennende bilder som jeg kunne bruke i artikler, blogginnlegg og andre tekster jeg skriver. Pluss Instagram.
I dette nummeret av e-magasinet #kreativweb har jeg samlet det jeg lærte underveis, og jeg har også inkludert lenker til nyttige ressurser på nettet.
Dette er noe av det du kan lese om:
- Bli kjent med lyset
- Komposisjon
- Populære motiver
- Tips for å ta gode selfier
- Skal du bruke JPEG eller RAW?
- Gatebilder og personvern
- Bildebehandling i Snapseed – komplett eksempel
Se alle utgaver av #kreativweb
Les #kreativweb nr. 1/2022 her:
Parter i kontrakter: Stor eller liten forbokstav?
Tekst: Solveig Hansen, 2022
Språkrådet anbefaler liten forbokstav.
Vi bruker ofte stor forbokstav på parter i kontrakter: Selger, Kjøper, heretter kalt “Avtalen”, Prosjektet, Vilkårene osv. På norsk er imidlertid hovedregelen å bruke liten forbokstav der det ikke er særlig grunn til å bruke stor. Den primære “særlige grunnen” til å bruke stor forbokstav er at ordet er et egennavn (særnavn): Ole Olsen, Finansdepartementet.
Kontrakter skiller seg ikke fra andre typer tekst i denne sammenhengen, og det er ingen grunn til å bryte hovedregelen. Bruk liten forbokstav, anbefaler Språkrådet.
Språkrådet har mange sider om bruk av store og små forbokstaver. Her er noen:
Stor forbokstav på partar i kontraktar?
Diverse innlegg om bruk av store og små forbokstaver
Fra Korrekturavdelingen.no:
“Stor forbokstav når det er tale om institusjonen, liten når det er tale om personen: riksadvokaten/Riksadvokaten. barneombudet/Barneombudet. fylkesmannen/Fylkesmannen.”
Blått og gult
Tekst: Solveig Hansen, 2022 (English version)
Vis støtte til Ukraina på nettsidene dine.
I dette innlegget:
Pantone-farger: Freedom Blue og Energizing Yellow
Legg til et ukrainsk flagg på Facebook-profilbildet ditt
Legg til et ukrainsk flagg i X- og Instagram-profilen din
Legg til noe gult og blått på nettsidene dine eller i sosiale medier, i tekst eller bilder. Se for eksempel emneknaggene #Ukraine og #blueandyellow på Instagram hvis du trenger inspirasjon. Det finnes også mange gratisbilder tagget “Ukraine” eller lignende på Pixabay. Legg til det ukrainske flagget, blå og gule hjerter og solsikker i innleggene dine.
🇺🇦💙💛🌻
Solsikken er Ukrainas nasjonalblomst. Den symboliserer fred, og nå også motstand, etter at en video av en ukrainsk kvinne som prøvde å gi solsikkefrø til en tungt bevæpnet russisk soldat, gikk viralt – “så det i hvert fall vil vokse solsikker når dere alle ligger døde her”, sa hun til ham. Solsikker har blitt en av mange måter å vise solidaritet på med det ukrainske folket.
Pantone-farger: Freedom Blue og Energizing Yellow
Pantone har gitt ut to nye farger dedikert til det blå og gule i det ukrainske flagget: frihetsblå og energisk gul. Fargekodene nedenfor er omtrentlige.
Freedom Blue
Hex: #005eb8
RGB: 0 94 184
Energizing Yellow
Hex: #ffd101
RGB: 255 209 1

Legg til et ukrainsk flagg på Facebook-profilbildet ditt
1. Klikk på kameraikonet nederst på profilbildet.
2. Velg Legg til ramme i Velg profilbilde-vinduet.
3. Hvis det ikke allerede vises, skriv “Ukraine” i søkeboksen for å se alternativene, og velg ønsket flagg.
4. Velg en tidsperiode under “Bytt tilbake til forrige profilbilde om”.
5. Klikk på Bruk som profilbilde.

Legg til et ukrainsk flagg i X- og Instagram-profilen din
X og Instagram har ikke de samme funksjonene for profilbilde som Facebook, men du kan legge til en flagg-emoji ved siden av skjermnavnet ditt. Velg Rediger profil, trykk på Navn-feltet og bruk emoji-tastaturet til å velge flagget. Obs! Dette fungerer i X- og Instagram-appen på telefonen, men ikke på PC. Windows har riktignok et emoji-panel (trykk på Windows-/Start-tasten + .), men det inneholder ikke flagg.
Fargetrender 2022
Nytt år, nye fargetrender.
Mens Ultimate Gray + Illuminating var Årets farge 2021, har Pantone valgt PANTONE 17-3938 Very Peri som Årets farge 2022, en farge som “oppmuntrer til personlig oppfinnsomhet og kreativitet”. Dette er en blåfiolett farge, blått kombinert med en rødfiolett undertone. Les mer om Very Peri-fargen.
Fargekoder:
Hex: #6667AB
RGB: 102, 103, 171
CMYK (omtrentlig): 40, 40, 0, 33
Les hele innlegget om fargetrender for 2022 (engelsk):
Lar inspirasjonen vente på seg?
Tekst: Solveig Hansen, 2018
Begynn å skrive, så kommer den.
“De gamle mennene i lobbyen”, fortalte Tom Waits i et intervju med Guardian, “det var dér historiene var.” Det var der han fisket etter låter. “Historiene kommer ikke til deg, du må søke dem opp.”
Sånn er det. Hvis du bare sitter og venter på inspirasjon, får du ikke skrevet stort. “Inspirasjon er for amatører. Vi andre bare setter i gang”, sa Chuck Close, maler, fotograf m.m. Inspirasjonen og ideene kommer som en naturlig del av skriveprosessen. Det ene fører til det andre, og plutselig får ordene luft under vingene. En by reiser seg for ditt indre blikk, fylles med mennesker og liv, det er fremtiden eller 1960-årene eller en skyttergrav under første verdenskrig. Deretter detaljene: en gul kjole, røde lepper, og et galant løft med hatten idet to møtes.
Når vi føler oss uinspirert eller umotivert, er det bare én ting å gjøre: ta tastaturet fatt og komponere ett ord om gangen for å få motoren i gang. Fordi skriving er jobben vår. Piloter flyr herfra til dit, kirurger opererer en pasient om gangen. Det er deres jobb. Vi ser ikke leger som bare står der og venter på inspirasjon, eller et fly som står stille på rullebanen fordi piloten er rammet av pilotsperre. Selv om det ikke finnes noen “riktig måte” å skrive på, er faste rutiner sunt for den kreative flyten. Skriv herfra til dit, en halv time eller to timer eller 500 ord hver dag – eller kanskje et blogginnlegg om å vente på inspirasjon mens du venter på inspirasjon som en annen amatør.
Se også:
Skriver du til du blir lei? Ikke gjør det.
Neil Gaiman: Where do you get your ideas?
Inspirasjonen bak noen kjente bøker:
José Saramago stilte seg selv et hypotetisk spørsmål: Hva om døden plutselig uteblev? Det førte til Dødens uteblivelse.
David Mitchell spurte: Hvordan ville det sett ut hvis du plasserte et speil midt i boken og så fortsatte å skrive til du kom tilbake til begynnelsen? Han brukte ideen da han skrev sci-fi-romanen Cloud Atlas.
Khaled Hosseini så et innslag om Taliban i Afghanistan. Blant alt som ble forbudt under deres styre, var å løpe med drager, noe Hosseini selv hadde gjort som barn i Kabul. Han skrev en 25 sider lang fortelling som han plukket frem igjen et par år senere. Det ble til Drageløperen.
Ian McEwans far pleide å fortelle om opplevelsene sine fra den annen verdenskrig. McEwan bruker noen av dem i Om forlatelse. I boken lar han faren få en “gjesteopptreden” der han kjører forbi på en Harley Davidson.
Kilde: How 50 Famous Authors Find Writing Inspiration
“Du setter deg ved skrivemaskinen og blør.”
– Fritt etter Ernest Hemingway
Forfattere om å skrive:
I Om å skrive intervjuer Hans Olav Brenner etablerte forfattere om skriveprosessen.

“Noe må man vite om karakterene på forhånd”, sier Lars Saabye Christensen. Han pleier å legge opp en orienteringsløype med øyeblikk, handlinger eller scener som karakteren må gjennom
Per Petterson komponerer ikke bøkene sine. “Jeg har ingen plan.” Historien utvikler seg underveis, som om det er stoffet som “komponerer seg”.
Jon Fosse er skeptisk til å tenke ut noe før han skriver det. Ting skal skje i skrivingen. “Det å finne på ting, og liksom tenkje det ut slik og slik. Nei.”
Jo Nesbø plasserte kvinnen i vannsengen og mannen oppi tørkestativet for å gjøre det visuelt attraktivt.
Alt Dag Solstad hadde før han begynte på Genanse og verdighet, var en mann som kom ut av et hus, det regnet, og han hadde problemer med å slå opp paraplyen. Det var ikke så mye å skrive om, før hele scenen sto klart for ham: Mannen kommer ut fra lærerværelset, omgitt av elever, og slår paraplyen i stykker mot drikkefontenen i raseri. Når Solstad står fast, hyler han. Høyt. Et primalskrik.
Flere bøker om skriveliv:



Denne artikkelen ble første gang publisert i kreativweb nr. 1/2018:



